Hello Monday and Even/Odd
Lyft -
Lyft -
America Is An Idea,Not A
Geography
Corporate Social Responsibility /
Webby Winner
Hello Monday and Even/Odd
Corporate Social Responsibility
Webby Winner
The idea for the flag influenced our technical approach. We knew this was going to be made up of 100's of photo tiles to make up the American flag as it zoomed out. In order to achieve this effect at 60fps, we knew that canvas and other DOM approaches would not perform well.- Hello Monday Team

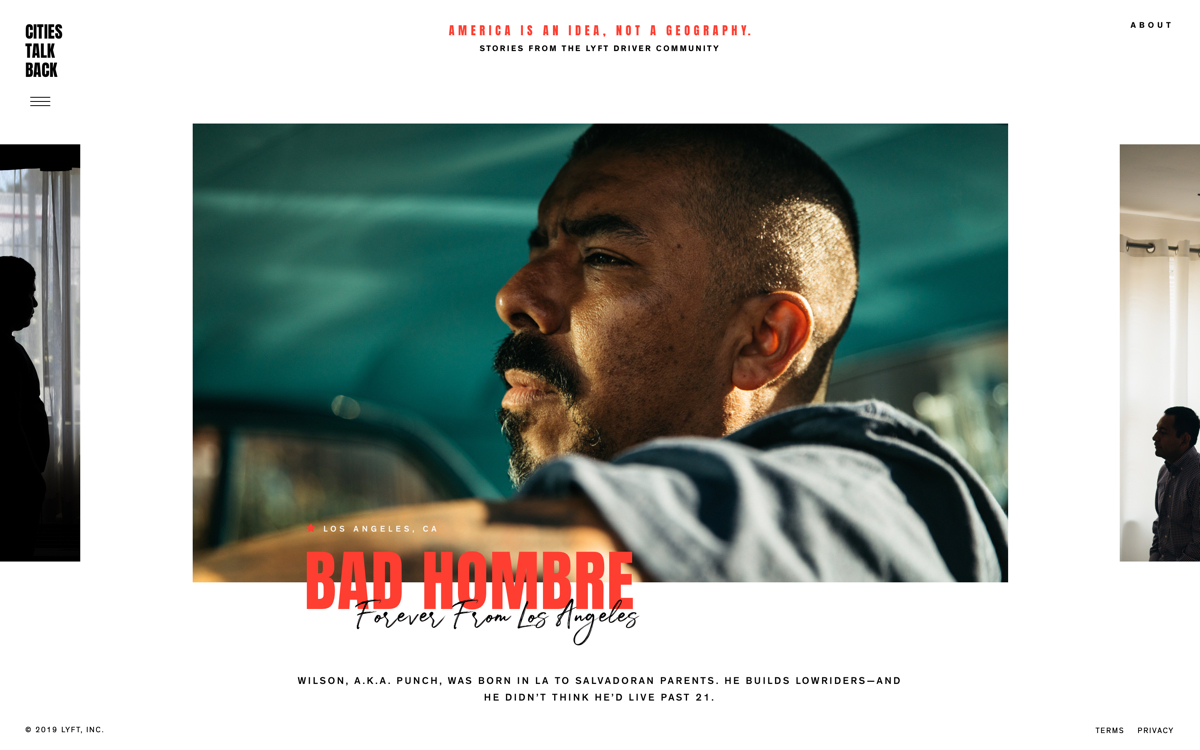
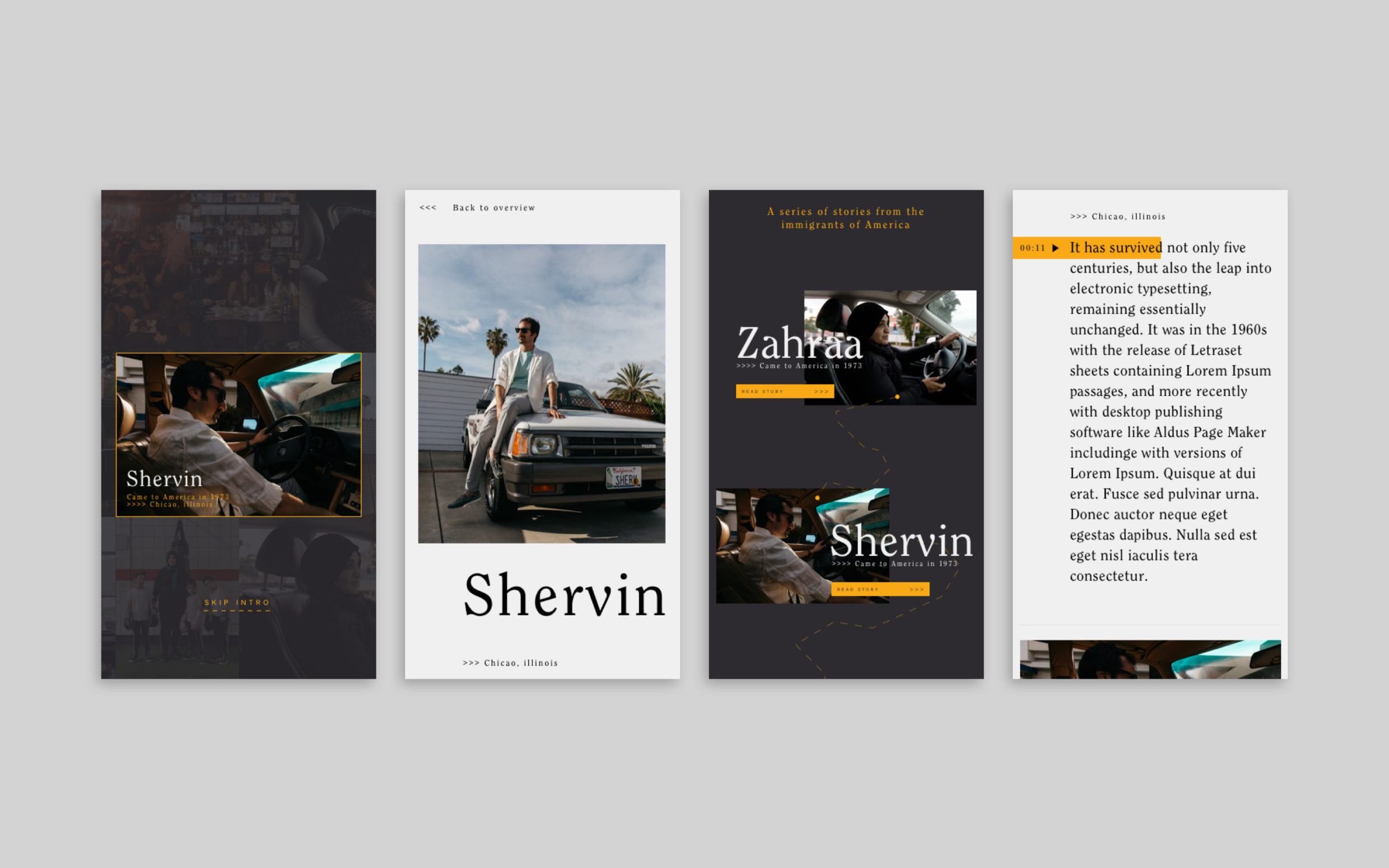
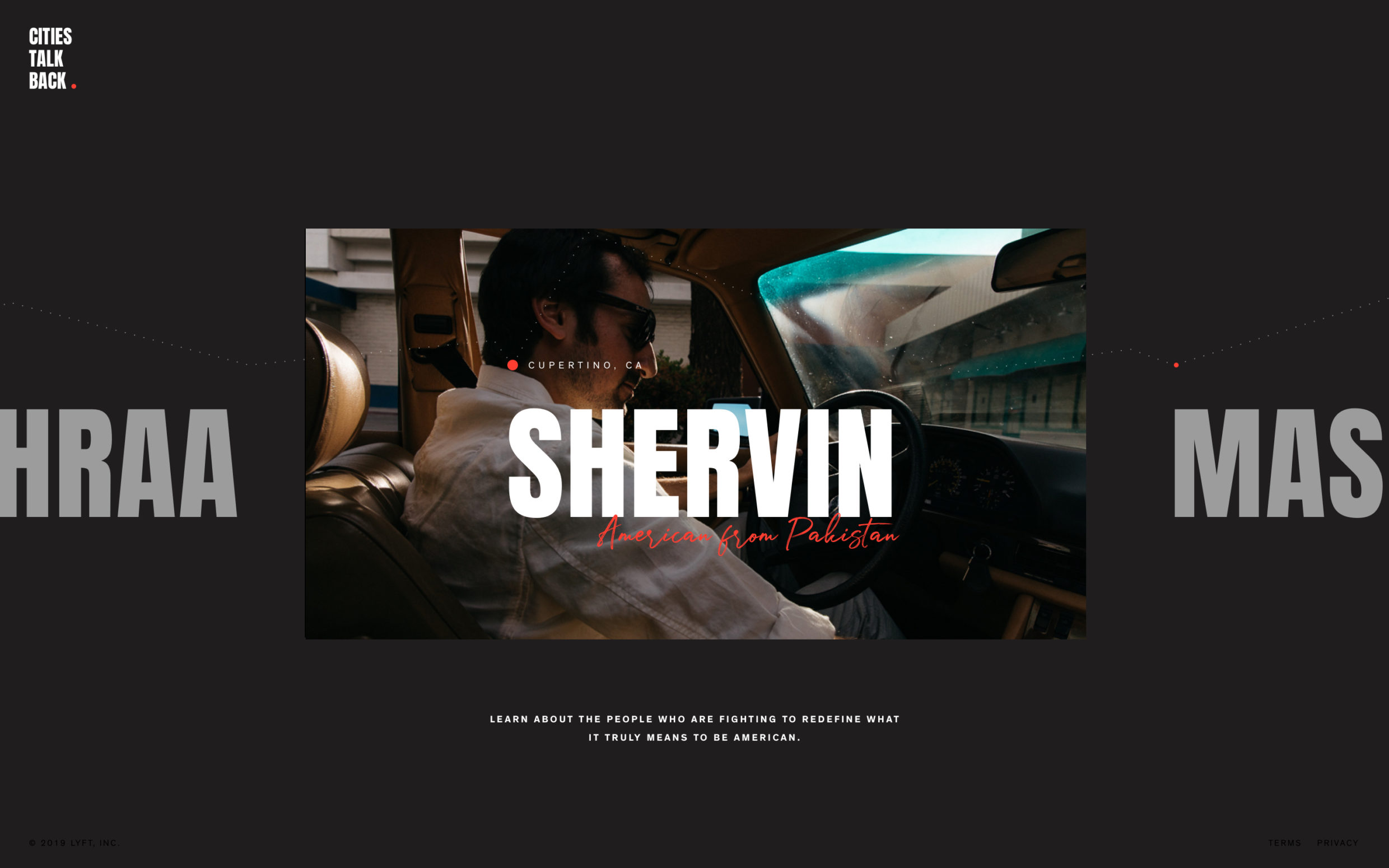
Q: Can you briefly describe your project and the concept behind it? A: As conversations around who belongs in the United States continue to wage on, it seems that the voices we hear from the least are immigrants themselves. The purpose of this project was to give them a voice and allow them to tell their stories. We hoped to make people think about what it really means to be American, and help them remember that this is a country built by immigrants. Many of Lyft’s drivers are immigrants or children of immigrants, so they were well suited to build a platform to feature these stories. With Lyft and Even/Odd Studios, we set out to create a place to tell just a few of the vast and varied narratives of the immigrant experience in the USA.

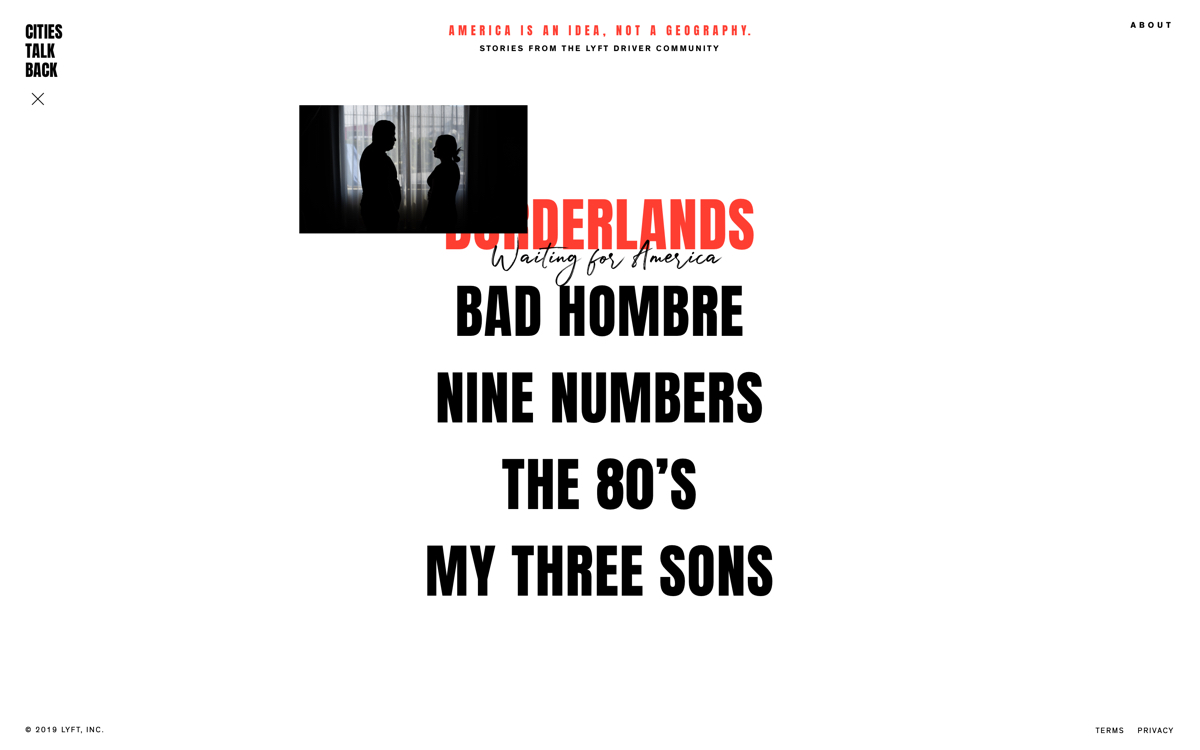
Q: Talk about your initial prototypes. How did those ideas change throughout design and execution? A: Many of our initial concepts revolved around the road and the different paths people take, leading to their own unique experiences. As our ideas evolved over time, we realized that we wanted something more unifying, something which indicated that though all our experiences are different, we are all united under the same country, the same flag, the same idea. Creating a design that felt uniquely American, while still allowing each voice to shine individually was the ultimate concept on which we landed.

Q: What influenced your chosen technical approach, and how did it go beyond past methods? A: The idea for the flag influenced our technical approach. We knew this was going to be made up of 100's of photo tiles to make up the American flag as it zoomed out. In order to achieve this effect at 60fps, we knew that canvas and other DOM approaches would not perform well. We decided the only option was to make this a GLSL shader. This is when we settled on OGL to keep the 3d portion of the site lightweight in contrast to a heavier library like threejs.
What breakthrough or “a-ha” moment did you experience when concepting or executing this project?
The flag introduction was a breakthrough moment for us. We knew we needed to create something which grabbed people's attention while conveying the tone and purpose of the entire experience. We came up with a concept that displays a number of images and a small video clip of immigrants around the US. As the user scrolls, the images zoom out to resolve into an American flag, portraying that it is the people of the US that make up its fabric. This became our attention grabbing moment and set the tone for the entire experience.

Q: What web technologies, tools, or resources did you use to develop this? A: The site is built with vanilla ES6 Javascript that uses a lightweight webpack configuration for building. It's a purely client-side application with no server-side languages involved. We build an internal command line tool that uses Chrome Headless to pre-render the site for better search engine optimization. The 3D flag portion of the site is built with OGL, a minimal WebGL framework that made it easy to create the 3D environment with little overhead. It’s also built with custom shaders and instanced buffer geometry for optimum performance when dealing with all the flag tiles for the intro effect.

Q: How did you balance your creative and technical capabilities with the client’s brand? A: All featured stories focused on immigrants who happen to be Lyft drivers. But our focus was on their lives, not their jobs. This meant that the Lyft branding took a backseat and we had the opportunity to design a look and feel that focused on American roots while still feeling personal and accessible. One of the elements the design and development teams spent time tackling was how a user enters each story. We came up with these beautiful and seamless transitions from the front page, through the video, into each story. We’d needed help from Even/Odd on this as well, so in addition to the stunning videos they produced, they created silent teaser videos for each film.

Q: How did the final product defy your expectations? A: Starting the project, there was a rough idea of what the content would be and no set requirements on look and feel. Really just the objective: Tell the stories and through those stories, push people to examine their concept of America. Creative freedom while partnering with outstanding teams like Lyft and Even/Odd made this a fantastic experience for us. With careful communication between all teams, we were able to make something worthy of the narratives we were portraying. Ultimately, the stories were varied, gripping and thought provoking. The project defied our expectations by truly delivering on its purpose: getting us to challenge our own notions of what it means to be American.

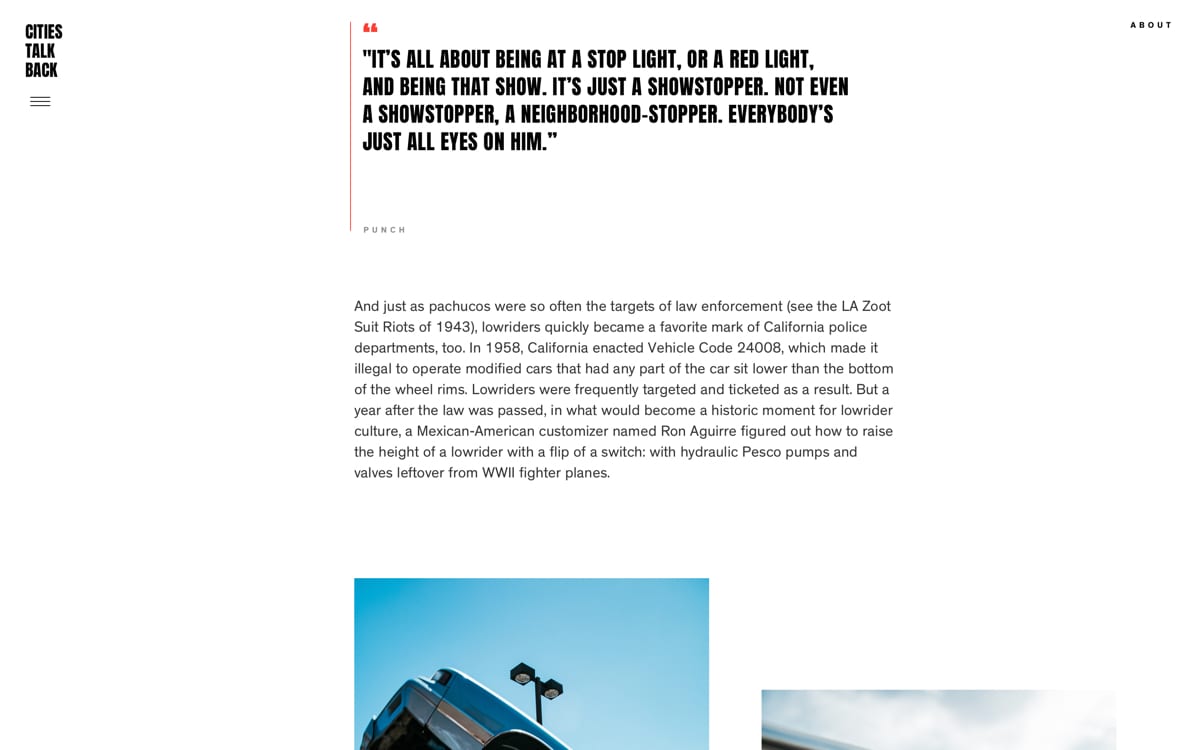
Q: Why is this an exciting time to create new digital experiences? How does your team fit into this? A: There is so much content out there that grabbing and holding people’s attention is a constant feat. This is something we’re always thinking about and with long form content such as these stories, we knew we needed to strike a careful balance of crafting beautiful pages while maintaining a clean reading experience. At Hello Monday, our teams are composed of people all over the world who come with different ideas and different viewpoints, ensuring our work is always fresh and thoughtful. This project in particular held a special place in all our hearts since so many of us here at Hello Monday are immigrants ourselves.

